MasterGo
- 系统工具
- 21.87M
- v1.1.5
- 35
- 2025-12-30
MasterGo是专业的设计软件,为你带来更加高效的设计服务,帮助用户可以更好的进行编辑和调节,用户随时可以在线进行作品自动布局,在这里调节各类尺寸,为你带来优质的服务,用户可以实时的设置文字样式,轻松在线进行文字同步,为你带来便捷的设计服务,为你提供海量的素材资源,用户可以放心的进行使用。
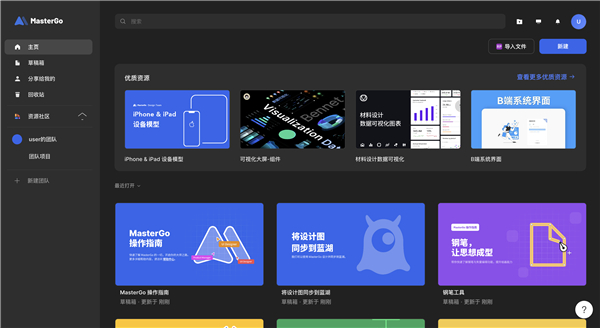
1、进入MasterGo,点击右上角 开始使用 输入邮箱和密码,点击登录,进入文件页面。

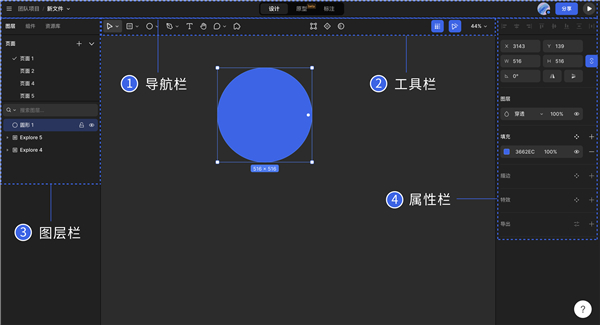
2、操作界面
界面采用充满高级感的深色风格设计。工具栏包含了主要的操作,我们按照工具的类型进行分类,避免用户使用时不方便查找,右侧属性栏用来调整被选中图层的属性,左侧的页面栏和图层栏会显示文件中所有页面及图层,中间显示的是你正在创作的画布。

3、文件页面
帮助你管理文件和项目,你也可以创建、修改、管理项目和团队。

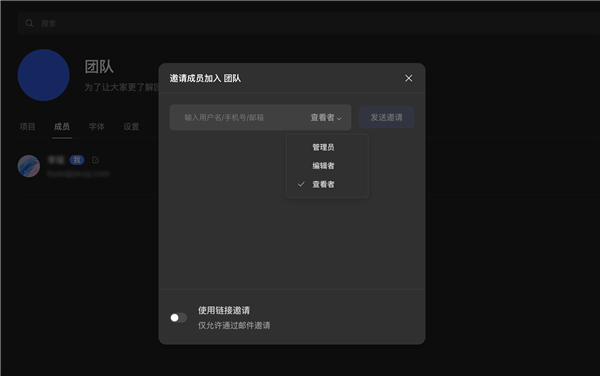
4、团队
项目可以包含任意数量的文件。你可以在每个项目中共享整个项目或单个文件。

5、了解文件分组
通过将文件设置分组的方式,可以根据团队或个人的需要,在项目内对文件设置相应的分组,通过选择文件分组模式,文件会按照设置好的分组进行归类显示,起到对文件进行整理的作用。可以根据“平铺”模式、“所有者”模式、“文件分组”这三种模式来选择切换自己所需要的文件显示方式。

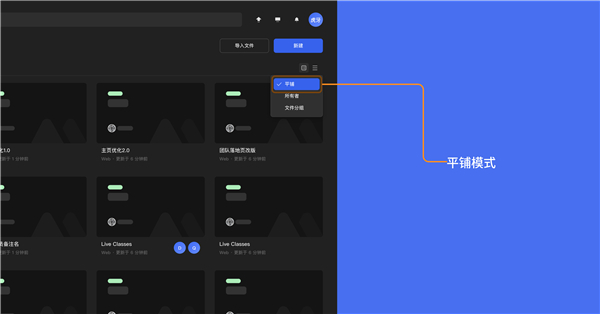
6、切换分组
平铺模式
项目内文件默认是按照“平铺”模式显示,文件会在项目内全部平铺展示,没有任何分组与归类。

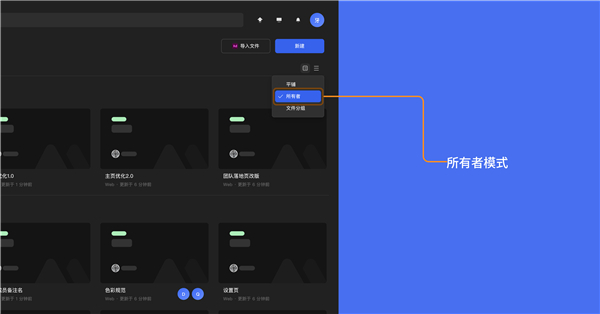
所有者模式
选择按照“所有者”模式显示,文件会在项目内按照文件的所有者进行分组显示,分组默认按照所有者名称首字母进行排序,分组的排序可通过拖拽进行调整。

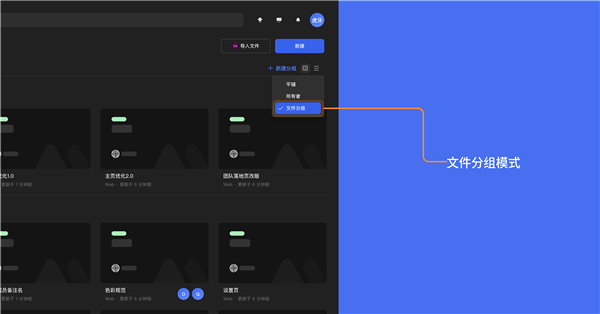
文件分组模式
选择按照“文件分组”模式显示,文件会在项目内按照文件被设置好的分组进行显示,未设置分组的文件,会进入一个名为“未分组”的分组,分组默认按照“新建分组”的时间排序,“未分组”会默认在所有分组最下方,所有分组的排序可通过拖拽进行调整,可根据自己的需要调整分组排序,分组排序仅对自己有效,且不会影响到团队内其它成员的查看。

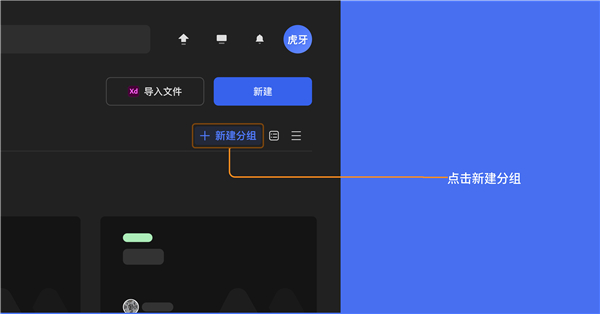
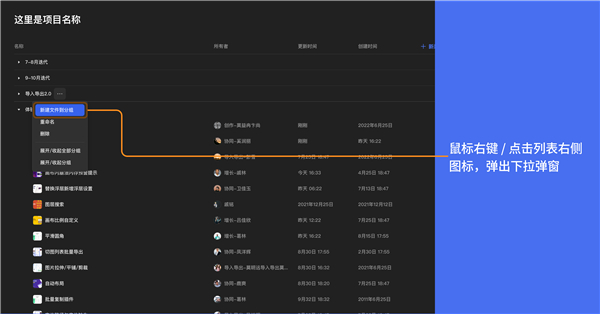
7、新建分组
团队的“所有者”、“管理员”、“编辑者”均可新建分组,但仅在文件分组模式可以新建分组。
方式1:可通过在项目右上角点击“新建分组”按钮创建分组。

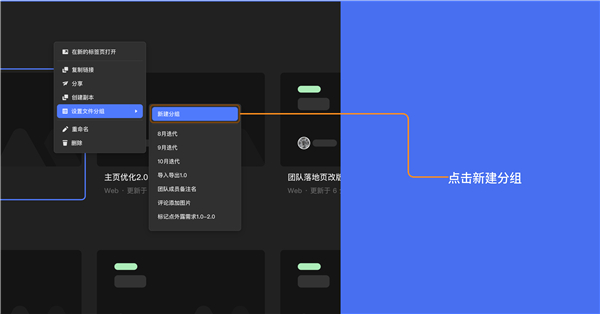
方式2:可通过在项目内在文件上方右键弹窗中,选择“设置文件分组”-“新建分组”按钮创建分组。

方式3:在「文件分组模式」鼠标悬停至分组上方时,分组名称右侧会出现「三个点」图标,点击图标出现下拉窗,选择「在分组内新建文件」可将文件新建到此分组内。

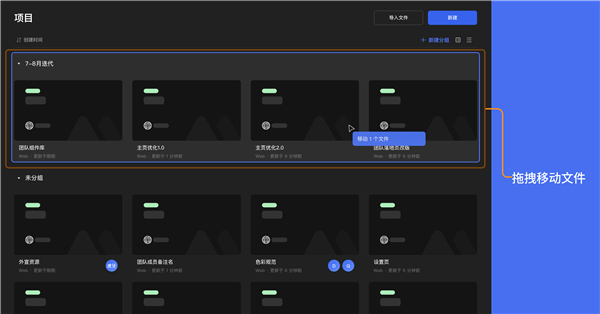
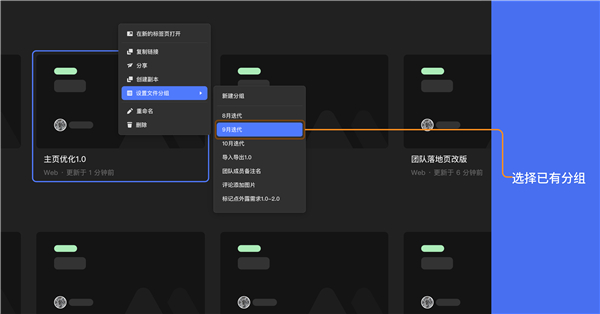
8、给文件设置分组
团队的“所有者”、“管理员”、“编辑者”均可给文件设置分组。仅在文件分组模式可以给文件设置分组。
方式1:可通过拖拽文件,将文件拖拽至相关的分组内。

方式2:可通过在项目内文件上方右键弹窗中,选择“设置文件分组”-“新建分组”下方的其它分组。

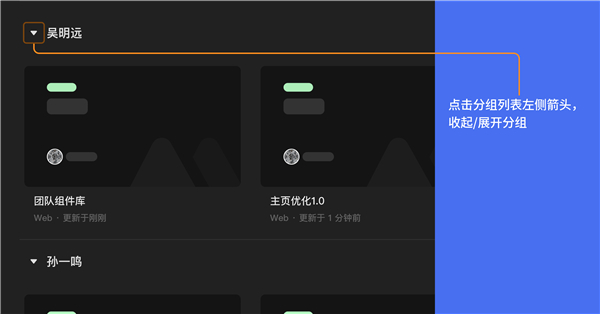
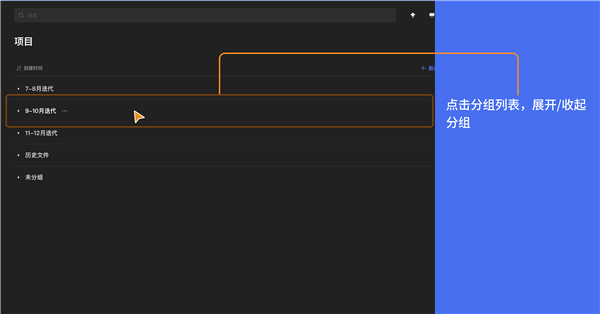
9、展开和收起分组
方式1:可通过点击分组列表左侧箭头,收起和展开分组。

方式2:可通过直接点击分组列表,也可收起和展开分组。

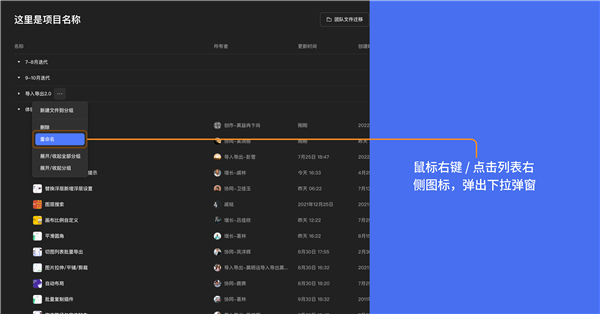
10、重命名和删除分组
团队的“所有者”、“管理员”、“编辑者”均可对分组进行重命名和删除。
点击分组列表右侧三个点图标,或鼠标悬停至分组列表上方时右键,弹出分组下拉弹窗,选择重命名&删除分组。

1、Figma 文件使用链接导入和本地导入的区别?
链接导入适合中小文件或图层 / 图片较少,但对还原度要求较高的设计文件,同时还可以支持框选页面导入。
本地导入相比链接导入会快很多,同时支持批量导入,但由于 Figma 文件本身的限制,有些文件的还原度会比链接导入差一些。
2、为什么 XD 导入后页面空白?
可以在 XD 中尝试保存(Control + S键)操作再重新导入,如果再次导入内容依然空白,可能是 XD 版本太旧导致,您可更新下 XD 版本
3、导入 / 导出失败怎么处理?
导入 / 导出的成功与否与设备的内存空间和网络环境息息相关。如果导入 / 导出失败,可关闭 VPN 或更换更稳定的网络环境,同时关闭不必要的应用程序和网页,再次进行尝试。
如果页面卡住,浏览器提示“建议关闭浏览器”时,千万不要关闭,此时设备正在努力导入 / 导出,耐心等待一会儿就可以导入 / 导出成功。
4、针对企业,有什么定制化服务吗?
针对企业级客户,我们提供全面的团队迁移服务,将公司在 Figma 上的团队、项目和所有相关资料全部转移到 MasterGo 上,并保留团队库、组件库,以及原文件内组件实例的关联关系,确保公司员工可在 MasterGo 上无缝衔接原有工作。
1、MasterGo容器可以作为画板来使用
选择容器工具后,可以在右侧选择预设好的屏幕尺寸,进行不同尺寸界面的设计。也可以直接拖动出一个画板,并在右侧属性面板中设置想要的宽高。
2、容器也可以作为矩形来使用
为其添加填充、描边和圆角等属性。
3、容器中也可以包含容器
就像一个盒子,里面可以放不同的设计元素,这样能更好地体现约束关系,并且进行自动布局的设计。我们非常推荐你将容器视为编组的替代品,用类似编程结构方式绘制一个元素,例如按钮元素,绘制一个容器并将文字创建在该容器里。
免责声明:如发现本站有涉嫌抄袭侵权/违法违规的内容,请发送邮件至66553826@qq.com举报,一经查实,本站将立刻删除。